Android ListView
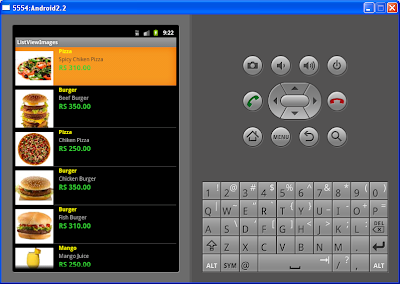
This tutorial I am going to show you how to create Android ListView with images and text. you will be find how to load image from the resources and how to set text to TextView. Here is the screen shot of ListView.
Android List View example on Samsung Galaxy Y s5360
ItemDetails class, which is help to set item data and you will be get data from the ItemDetails
package com.jsupport.listviewimages;
public class ItemDetails {
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getItemDescription() {
return itemDescription;
}
public void setItemDescription(String itemDescription) {
this.itemDescription = itemDescription;
}
public String getPrice() {
return price;
}
public void setPrice(String price) {
this.price = price;
}
public int getImageNumber() {
return imageNumber;
}
public void setImageNumber(int imageNumber) {
this.imageNumber = imageNumber;
}
private String name ;
private String itemDescription;
private String price;
private int imageNumber;
}
ItemListBaseAdapter
which is extend from the BaseAdapter and set item details and the image
package com.jsupport.listviewimages;
import java.util.ArrayList;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class ItemListBaseAdapter extends BaseAdapter {
private static ArrayList<ItemDetails> itemDetailsrrayList;
private Integer[] imgid = {
R.drawable.p1,
R.drawable.bb2,
R.drawable.p2,
R.drawable.bb5,
R.drawable.bb6,
R.drawable.d1
};
private LayoutInflater l_Inflater;
public ItemListBaseAdapter(Context context, ArrayList<ItemDetails> results) {
itemDetailsrrayList = results;
l_Inflater = LayoutInflater.from(context);
}
public int getCount() {
return itemDetailsrrayList.size();
}
public Object getItem(int position) {
return itemDetailsrrayList.get(position);
}
public long getItemId(int position) {
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
convertView = l_Inflater.inflate(R.layout.item_details_view, null);
holder = new ViewHolder();
holder.txt_itemName = (TextView) convertView.findViewById(R.id.name);
holder.txt_itemDescription = (TextView) convertView.findViewById(R.id.itemDescription);
holder.txt_itemPrice = (TextView) convertView.findViewById(R.id.price);
holder.itemImage = (ImageView) convertView.findViewById(R.id.photo);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.txt_itemName.setText(itemDetailsrrayList.get(position).getName());
holder.txt_itemDescription.setText(itemDetailsrrayList.get(position).getItemDescription());
holder.txt_itemPrice.setText(itemDetailsrrayList.get(position).getPrice());
holder.itemImage.setImageResource(imgid[itemDetailsrrayList.get(position).getImageNumber() - 1]);
return convertView;
}
static class ViewHolder {
TextView txt_itemName;
TextView txt_itemDescription;
TextView txt_itemPrice;
ImageView itemImage;
}
}
ListViewImagesActivity
package com.jsupport.listviewimages;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.Toast;
import android.widget.AdapterView.OnItemClickListener;
public class ListViewImagesActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ArrayList<ItemDetails> image_details = GetSearchResults();
final ListView lv1 = (ListView) findViewById(R.id.listV_main);
lv1.setAdapter(new ItemListBaseAdapter(this, image_details));
lv1.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> a, View v, int position, long id) {
Object o = lv1.getItemAtPosition(position);
ItemDetails obj_itemDetails = (ItemDetails)o;
Toast.makeText(ListViewImagesActivity.this, "You have chosen : " + " " + obj_itemDetails.getName(), Toast.LENGTH_LONG).show();
}
});
}
private ArrayList<ItemDetails> GetSearchResults(){
ArrayList<ItemDetails> results = new ArrayList<ItemDetails>();
ItemDetails item_details = new ItemDetails();
item_details.setName("Pizza");
item_details.setItemDescription("Spicy Chiken Pizza");
item_details.setPrice("RS 310.00");
item_details.setImageNumber(1);
results.add(item_details);
item_details = new ItemDetails();
item_details.setName("Burger");
item_details.setItemDescription("Beef Burger");
item_details.setPrice("RS 350.00");
item_details.setImageNumber(2);
results.add(item_details);
item_details = new ItemDetails();
item_details.setName("Pizza");
item_details.setItemDescription("Chiken Pizza");
item_details.setPrice("RS 250.00");
item_details.setImageNumber(3);
results.add(item_details);
item_details = new ItemDetails();
item_details.setName("Burger");
item_details.setItemDescription("Chicken Burger");
item_details.setPrice("RS 350.00");
item_details.setImageNumber(4);
results.add(item_details);
item_details = new ItemDetails();
item_details.setName("Burger");
item_details.setItemDescription("Fish Burger");
item_details.setPrice("RS 310.00");
item_details.setImageNumber(5);
results.add(item_details);
item_details = new ItemDetails();
item_details.setName("Mango");
item_details.setItemDescription("Mango Juice");
item_details.setPrice("RS 250.00");
item_details.setImageNumber(6);
results.add(item_details);
return results;
}
}
Download complete project here Android ListView











36 comments:
Thanks. Helped a lot.
It is pleasure to help you
Great Example but I have a question:
How Do I start a 'New Activity' when each item is clicked instead of showing text?
Thanks
Create activity called SubmenuActivity and you will be able to pass selected item value to new Activity
// place this in onItemClick()
//Starting a new Intent
Intent nextScreen = new Intent(getApplicationContext(),SubmenuActivity.class);
//Sending data to another Activity
nextScreen.putExtra("subcat",obj_itemDetails.getName());
//Start SubmenuActivity Activity
startActivity(nextScreen);
Getting value from SubmenuActivity Activity , past below code inside the onCreate() of SubmenuActivity
Intent intent = getIntent();
// Receiving the Data
String subcat = intent.getStringExtra("subcat");
I will explain in-detail my next post ....
Thank you so much Chathura it worked! How about if I want each item 'when clicked' to start a different Activity? e.g: SubmenuActivity1, SubmenuActivity2, SubmenuActivity3 etc. Sorry if I'm asking too much am new to Programming.
You can not create Activity dynamically.
Thank you.
Looking forward to seeing more Android Tutorial from your Blog. Thanks again for this great example you've showing us.
does anyone know how to make a button open an image stored in the res folder, greatly appreciated!!
just drag ImageView from the palette it will popup the Resource Chooser, you can select your image
hi chathura,
i need widget creation for above project
Hi Chathura your project helped me in creating a custom listview for myself but I have a confsion where in the code/xml we are assigning that xyz values will be for a particular item in list...as far as I understand it must be by setTag() but I need a little more explanation about that.
Thanks
Download the Android ListView eclipse project
Great Post Brother, i have tried to fetch selected listview item data to another activity and i am able to fetch text data but not able to fetch image, please add some code for the same also...Thanks
Thank you Amith.
pass the image id to another activity then you will be able to fetch the image.
bro, could you please write few lines of code for me, because i have tried to pass but still not getting image in another activity....Thanks again
Sorry, late to reply
you can pass the image ID using following code
ItemDetails obj_itemDetails = (ItemDetails)o;
int image_id = obj_itemDetails.getImageNumber();
image_id will refer to your R.drawable.p1
Thanks, brother i have tried it and getting the image.
Hi Brother(Chathura), Amit Suri this side, Your ListView Example helped me a lot, by using this i have made many big and small program, and here one more time i need your help, please upload some custom ListView tutorial using Rating Bar and allow user to view High to Low rated items in another activity like: MyRatings..I believe that you will make it for us ASAP, thanks for great tutorial which i have used earlier, found many blogs but this is one of the best http://www.javasrilankansupport.com
Thank you Amith Suri, I already did custom ListView except the rating i'll make a post ASAP
I knew you will reply the same, because like earlier i still believe on you and your blog..God Bless You I will wait....
Dear,
It was a nice tutorial. Can you please help in loading images from internet to listview.
Thanks
cant download the rar file.. dont know why..
i can download it now. but it seems that, in your layout files, it still contain cityState and phone rather than itemDescription and price. its just a little bug. thanks
I have upload the correct eclipse project, its mistake
Hi,My name is shubham.
I am new in programming field.
can you please explain the following line of code:
imgid[itemDetailsrrayList.get(position).getImageNumber() - 1]
Hi Chathura,
U have done a great job.... I could not able to download ur project, can u help me out
Excellent!! I am working on the same thing and was obviously confused.. This article helped me a lot :)
But at first I was shocked to see the prices, then I realized its Sri Lankan Rupee not INR.. :D Thanks anyways :) :)
Thank you Valluru and Kooldude
@Valluru
Download complete project here Android ListView
Where are the xml files?
how can i extend the activity becoz error was shown in itemlist
Hy, how to make a search in this list view. . ??
please help me.
@White yourAdapter.getFilter().filter(" Search text here ");
Hii can U help me..
I want to show two different image in one row of listview... and images are come from json parsing
yes you can, change the image according to your json
Help make it happen for AndroidCodeGeeks - The Android Knowledge Base
Post a Comment