How to Apply Synthetica Look And Feel to JFrame in Netbeans
Here I am going to explain how to apply Synthetica Look And Feel to a JFrame in Netbeans,in the previous tutorial I was explained how to apply
Nimbus Look and Feel Java Swing to a JFrame.You will be able to apply
- SyntheticaSkyMetallicLookAndFeel
- SyntheticaBlueMoonLookAndFeel
- SyntheticaBlueIceLookAndFeel
- SyntheticaWhiteVisionLookAndFeel
- and SystemLookAndFeel which will your OS look and feel.
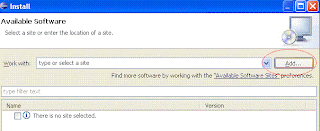
To apply Synthetica look and feel you must add Synthetica libraries to your project class path.
This code will remove your current look and feel which will help to apply new look and feel clearly.
UIManager.removeAuxiliaryLookAndFeel(UIManager.getLookAndFeel());
To apply new look and feel you must use this code snip which will update all Component with new look and feel
SwingUtilities.updateComponentTreeUI(this);
Look and Feel change function
private void changeLookandFeel() {
try {
UIManager.removeAuxiliaryLookAndFeel(UIManager.getLookAndFeel());
SyntheticaLookAndFeel.setWindowsDecorated(false);
UIManager.setLookAndFeel(UIMANAGER_STRING);
// for (int i = 0; i < LookAndFeel.getFrames().length; ++i) {
// SwingUtilities.updateComponentTreeUI(LookAndFeel.getFrames()[i]);
// SwingUtilities.updateComponentTreeUI(this);
// }
SwingUtilities.updateComponentTreeUI(this);
} catch (Exception ex) {
try {
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
} catch (Exception e) {
e.printStackTrace();
}
}
}
Synthetica Blue Moon Look And Feel
Synthetica White Vision Look And Feel
System Look And Feel (Windows 7)
Synthetica Sky Metallic Look And Feel
Synthetica Blue Ice Look And Feel
Download the Netbean project from here
Synthetica Look and Feel, you will be find libraries in the lib folder